When I was introduced to bottle framework I was amused by its simplicity. It is really one of the best python web frameworks available today. It is really simple that even a beginner in python will be able to create website on the go. According to me if you were to create some small web app then Bottle is the best python framework.
Before we start let us see what bottle framework is:
- It was created by Marcel Hellkamp.
- According to the website bottle started as an experiment and now it has a very large support because of its simplicity.
- Bottle is simple, fast and light weight WSGI micro web framework made with python.
- It is only single file and thus you can use it directly.
- It doesn't depend on any other libraries but the main python standard library.
Okay what are we going to make?
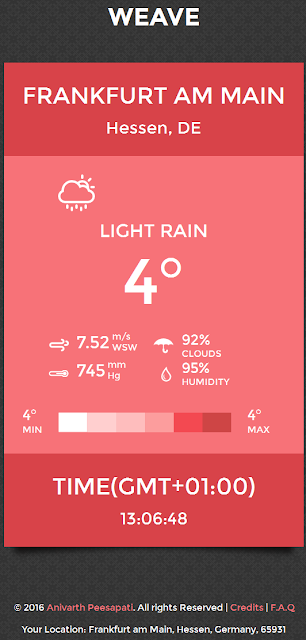
We will create a web app which will return the user weather information based on the location of the user. Yes! you have read it correctly. We will find out the location of the user using our web app and return the weather data. I have named it weave. You can see the working version of the website from here: Weave.
Note: Each and everything we are going to use in this tutorial series is free and can be used for non commercial uses.
It will look somewhat like this:
 |
| Weave screenshot |
Pre-requisites
I have hosted this website for free from here: Pythonanywhere. But before we host our website on pythonanywhere we will develop it on our local computer and then we will upload the same by making small modifications. So I would like to suggest you to create an account at pythonanywhere so that you can directly upload the website after it has been created.
Next to get the live weather data we will be using openweathermap website api. But you will have to signup to get their api key.
Note that I will be using '######' to represent my api key in the code.
Also to find out the user location we will be using ipinfoDB which will find out the user location based on the ip address. They to have their own api key to use their data. So I suggest you to create an account at ipinfoDB so that we can use their data to find the user location. I will be using "######" to represent my api key in the code.
If you don't want to use ipinfodb, then you can use another free api from freegeoip.net and the api is free for everyone and you don't have to signup, you can use it directly. You can find the json data from here: freegeoip.net/json.
But I will be using ipinfodb for this tutorial. If you are new using API with python then you will have to follow along with me and then after the tutorial is complete you can come back use your own API key. After this tutorial you will be comfortable making use of API keys.
Please do remember that all the above stated API keys are free and I suggest you not to pay any money for anything atleast for now. Make use of free and opensource projects to learn. Once you have learnt how to make use of these kind of API keys then you can buy API keys for any larger projects you will do in future if required.
If you want to know more about what an API is then I would suggest you to see this What is an API? which has lots and lots of answers which the beginners can understand easily. I think this will help you.
Okay that's all for this post I will meet you in the next post.