Previous Part: Making web app with bottle and python - part 3 - Creating a basic bottle application
In the previous part we have seen how to create a basic bottle web application and run the server. We have also seen on how to use template files with bottle. In this part we will use our knowledge and see some more concepts that we have not covered in the previous tutorial. This part will be a smaller one!
Let us start off with how to change the content of the template depending on the user input. Here user input refers to the 'url' and not submitting the HTML forms. We will be using the dynamic url concept that we have learnt earlier in this section. Let's say I have the following tpl file written in HTML and CSS:
I have saved the above file as 'index.tpl'
If you have observed there is a
Now go to command prompt, run the above code and visit the following url's:
You will find something like this for the first url:
Try with new names and you will see the difference.
But bottle shows it in a different way. It will look something like this:
In the previous part we have seen how to create a basic bottle web application and run the server. We have also seen on how to use template files with bottle. In this part we will use our knowledge and see some more concepts that we have not covered in the previous tutorial. This part will be a smaller one!
Let us start off with how to change the content of the template depending on the user input. Here user input refers to the 'url' and not submitting the HTML forms. We will be using the dynamic url concept that we have learnt earlier in this section. Let's say I have the following tpl file written in HTML and CSS:
<!doctype html> <html> <head> <title>Radius Of Circle</title> <meta charset='utf-8' /> <style type="text/css"> .heading{ text-align: center; } </style> </head> <body> <div class="heading"> <h1>Hello {{name}}</h1> </div> <div> Welcome to RADIUS OF CIRCLE's weave tutorial Have a happy and great day! </div> </body> </html>
I have saved the above file as 'index.tpl'
If you have observed there is a
{{name}} in the h1 tag of the heading class. In bottle it means that {{name}} is a variable and the python script will return the value of the variable. So when compiling {{name}} should be replaced with value of the variable. Okay now we will see the corresponding python script:from bottle import run, route, template @route('/<name>') @route('/<name>/') def a(name): return template('bottle_app',name=name) #ROUTE For / @route('/') @route('') def b(): return template('bottle_app',name='Guest') run(reloader=True)
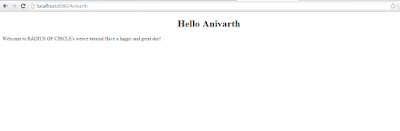
You will find something like this for the first url:
 |
| Bottle app Dynamic template |
If you have surfed the internet before then, I'm sure that you have somewhere encountered the 404 error. 404 means that the file was not found on the server. There are many other error which occur on the internet.
In conventional way when you see a 404 error it would look something like this:
 |
| Conventional 404 Error Source: Whatswp.com |
 |
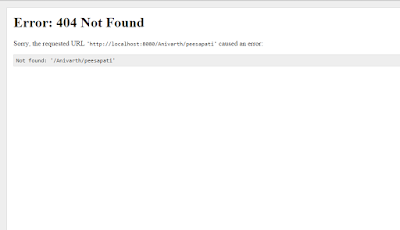
| 404 Error in bottle Framework |
Okay now you may have a doubt on why we are discussing all these stuff?
If you have visited some websites like Github, Google, Amazon etc, you will see 404 error in a way something like this:
 |
| Source: Github.com |
Yes, you have guessed it right! We can do something like this with bottle also. We can handle all these errors in a neat and stylish way with bottle rather than using the conventional systems.
Before we write our python code to handle our error we will first create a basic template that will be displayed when the error has occured:
<!doctype html> <html lang="en"> <head> <title>Radius of circle {{e}} page</title> <meta charset='utf-8' /> </head> <body> <div class='text'> <h1> Oops! An Error Occured </h1> <h2>The server returned a '{{e}}'</h2> <p>Something is broken. Please let us know what you were doing when this error occured. We will fix the problem soon. </p> </div> </body> </html>
I have saved this file as '404.tpl'. Here, after compiling the template file,
Now lets see the python code:
{{e}} which represents the error that has occurred will be changed in both the <title> and <h2> with corresponding error code.Now lets see the python code:
from bottle import run, template, error, response @error(404) def error404(error): return template('404',e=response.status_code) run(reloader=True)
In the above code we have imported run, template, error and response. While run, template, error are familiar to you I will tell you why I have imported the response object. According to the official documentation:
The Response class stores the HTTP status code as well as headers and cookies that are to be sent to the client.
As we are creating an error page and we don't know what kind the error our user may face we have imported the Response object. So when
Now run the above python file and when you hit the error page you should see something like this:
Here in our case 404 error occurred and thus the we can see 404 error but if in case 504 error occurred then we will see 504 instead of 404. Remember that we can add CSS Javascript and many other things to this to make the customized 404.tpl look beautiful.
Till now we have been using inline CSS to style the HTML page. You may have a question on why we were using inline CSS instead of using external stylesheets?
If we had to use stylesheets or any other static files then we will have to tell bottle that there are stylesheets that are to be served when requested. Lets say you have saved your CSS file as style.css in the working directory. Then this will be the python code to serve your static file(style.css):
In the above code we have imported
Okay now you may have a doubt that if the static file was in some other folder then? For this question I will give you a generalized answer so that you will understand on how to serve static files:
If you want to serve any other static file then replace the file name and the path in the
So you can add the code for each and every static file you will be serving. But this would make your code very untidy. To solve this problem first I will create folders in my working directory as follows:
Then I will add the following code:
With the above code you can use as many files as you want without any problem. The above code was written by Sanketh Katta here: Bottle Static Files.
Note: Serving of static files using bottle is not recommended in the production version. The above code is usually used only in the development server. But as our web app is small we will use it directly.
Congrats you have completed another part in the series. While I have tried to cover almost all the topics which are important in bottle I would have missed some or the other. Even if I have missed any topic I am sure that with this knowledge you will be able to create most of the bottle applications especially our weather web app weave.
In the next tutorial we will start creating our weather web app weave.
I hope you have enjoyed this part. If you have any doubt or didn't understand anything then please comment in the comment box below or contact me. I will for sure come back to you as soon as possible. You can contact me from here: Contact me
Also please do comment on how I can improve this post such that everyone will be comfortable reading this or if I have made any mistake. Comment if you want me to add any topic in this section. Let us share the knowledge we have!
Thank you. Have a great day :)
The above code was highlighted using hilite.me.
response.status_code is used it will give the server response. Now run the above python file and when you hit the error page you should see something like this:
 |
| Customized error pages in Bottle framework |
Till now we have been using inline CSS to style the HTML page. You may have a question on why we were using inline CSS instead of using external stylesheets?
If we had to use stylesheets or any other static files then we will have to tell bottle that there are stylesheets that are to be served when requested. Lets say you have saved your CSS file as style.css in the working directory. Then this will be the python code to serve your static file(style.css):
from bottle import run, static_file, route @route('/style') def style(): return static_file('style.css',root='') run(reloader=True)
static_file from bottle to use it. While calling static_file we have added the file name style.css along with the extension and the place at which the file resides in the root parameter.Okay now you may have a doubt that if the static file was in some other folder then? For this question I will give you a generalized answer so that you will understand on how to serve static files:
from bottle import run, static_file, route @route('/style') def style(): return static_file('style.css',root='path/to/static/file') run(reloader=True)
root parameter. So you can add the code for each and every static file you will be serving. But this would make your code very untidy. To solve this problem first I will create folders in my working directory as follows:
`--weave.py `--static | `--css | `--fonts | `--img | `--js
Then I will add the following code:
from bottle import run, static_file, route, get # Static Routes @get('/<filename:re:.*\.js>') def javascripts(filename): return static_file(filename, root='static/js') @get('/<filename:re:.*\.css>') def stylesheets(filename): return static_file(filename, root='static/css') @get('/<filename:re:.*\.(jpg|png|gif|ico)>') def images(filename): return static_file(filename, root='static/img') @get('/<filename:re:.*\.(eot|ttf|woff|svg)>') def fonts(filename): return static_file(filename, root='static/fonts') run(reloader=True)
Note: Serving of static files using bottle is not recommended in the production version. The above code is usually used only in the development server. But as our web app is small we will use it directly.
Congrats you have completed another part in the series. While I have tried to cover almost all the topics which are important in bottle I would have missed some or the other. Even if I have missed any topic I am sure that with this knowledge you will be able to create most of the bottle applications especially our weather web app weave.
In the next tutorial we will start creating our weather web app weave.
I hope you have enjoyed this part. If you have any doubt or didn't understand anything then please comment in the comment box below or contact me. I will for sure come back to you as soon as possible. You can contact me from here: Contact me
Also please do comment on how I can improve this post such that everyone will be comfortable reading this or if I have made any mistake. Comment if you want me to add any topic in this section. Let us share the knowledge we have!
Thank you. Have a great day :)
The above code was highlighted using hilite.me.